https://flutter-ko.dev/docs/development/data-and-backend/json
JSON과 직렬화
어느 시점부터 웹 서버와 통신하지 않거나 구조화된 데이터를 적절하게 보관하지 않는 모바일 앱을생각하기 어려워졌습니다. 네트워크와 연결된 앱을 제작할 때, 결국에는 제법 괜찮은 JSON을사
flutter-ko.dev
플러터를 사용하면서, 제 아무리 'flutter pub run build_runner build' 코드를 돌려도 '.g.dart' 파일이 생성이 되지 않아 너무 고생했었다.. 검색해도 잘 나오지 않은 실수라서 혹시나 같은 실수로 인해 고생할 사람을 위해 글을 남겨보려고 한다.
일단 먼저 플러터 개발자 사이트에 직렬화에 대한 설명히 자세히 나와있다.
다음 내용을 간략히 요약하자면 다음과 같다.
먼저, pubspec.yaml 폴더에 다음과 같이 추가해주고 'flutter pub get'을 실행해준다.

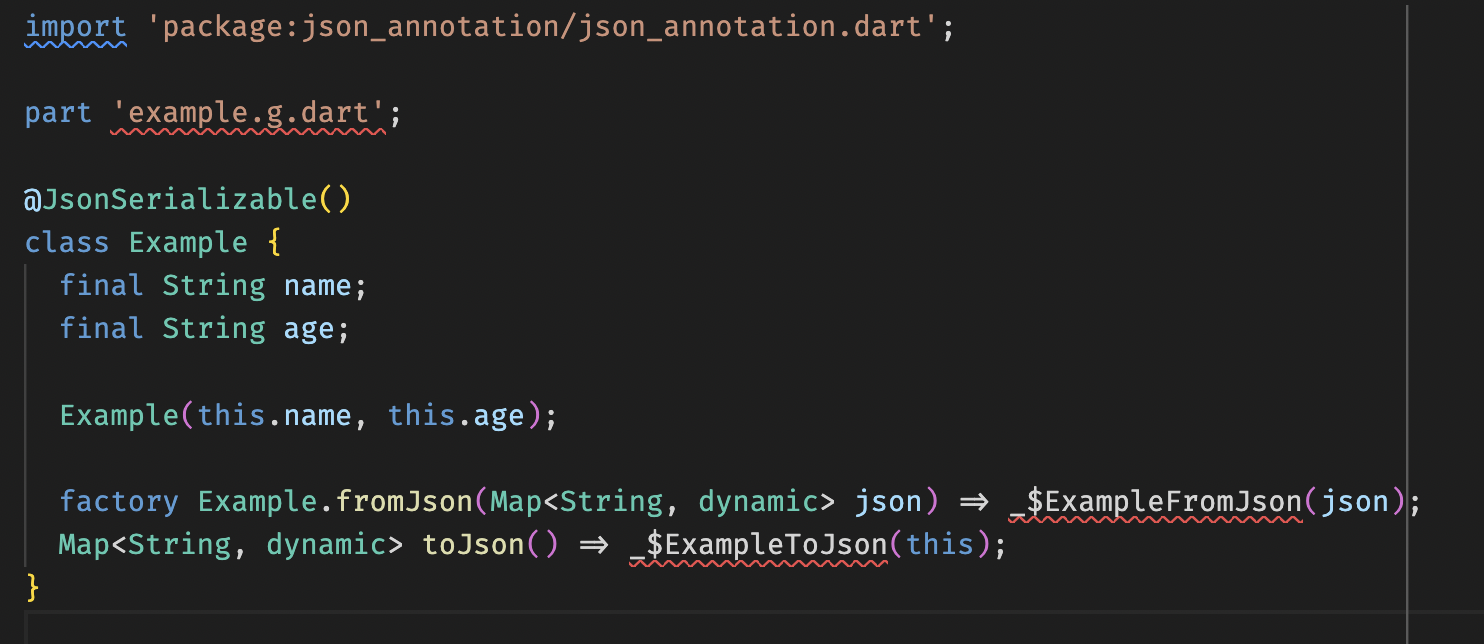
1. 'json_annotation.dart' 패키지를 import 해준다.
2. part '파일 명.g.dart'를 해준다.
3. map 구조에서 새로운 객체(코드에서는 Example)를 생성하기 위한 생성자인 User.fromJson() 생성자, 객체를 map 구조로 변환하기 위한 메서드인 toJson() 메서드를 담은 class를 다음과 같이 만들어 준다.
4. Terminal에서 'flutter pub run build_runner build' 를 실행하여 준다.
5. 생성된 '.g.dart'를 확인 할 수 있다.
근데 여기서 주의해야할 점이 있다.
이 부분을이 충족 되지 않으면 '.g.dart' 파일이 생성되지 않으므로 꼭!! 신경써줘야 하는 부분이다.
1. part 'OOOO.g.dart' 안에 들어가는 파일 명 부분(OOOO에 해당되는 부분)은 해당 파일 명과 동일해야한다.
2. FromJson() 생성자와 ToJson() 메소드 앞에 붙는 이름은 해당 Class 명과 동일해야한다.
(특히 이 부분에서, '_$' 또한 빠지면 안된다. 위 코드와 같이 _$ExampleToJson() 과 같이 온전하게 작성해야한다)
3. 마지막으로, 제가 제일 고생했던 부분인데 코드가 저장되지 않은 상태로는 생성되지 않습니다.
코드를 꼭 저장하고 명령어를 실행해주세요!
잘못된 방식으로 코드를 빌드할 경우 다음과 같은 결과를 얻을 수 있다.


그럼 올바르게 코드를 작성한 후, 결과를 확인해보면 다음과 같다.

터미널에서 위와 같은 결과를 얻고 나면, 왼쪽 원본파일 밑에 다음과 같은 파일이 생성된 것을 볼 수 있다.

해당 파일의 내용은 다음과 같다.

위와 같이 자동적으로 생성된 코드를 만날 수 있다.
주의해야할 점 3번 때문에 정말 고생했는데 아무리 검색해도 나오지 않더라구요.
한참 고생하다가 원인을 찾게 되었습니다.
이 글을 보시는 분들은 꼭 위 3가지 확인해보시고 고생하지 않기를 바랍니다!